After the release of CheerpJ 3.0 and exploring the realm of the Tabletop Games Framework I decided to port the TAG framework—a desktop Java application—to a web browser. Surely no one has ever thought about running Java in the browser, have they?
Seeing that CheerpJ supports both Java Swing and multi-threading, I had to test it out. Think about how cool it would be to take an application crafted specifically for desktops and watch it come alive right inside your browser! Wouldn’t that be absolutely magical?
The first steps
First, I cloned and built the TAG framework using Maven:
- downloaded the TAG framework
- executed
mvn packageto generate aFrontEnd.jar.
According to the official tutorial, I created an index.html file, pointing to the FrontEnd.jar. A challenge emerged when I realized that the TAG framework needed its data/ directory adjacent to the JAR. After fiddling with the filesystem mappings I figured out it would be much easier to just incorporate the data/ directory into the JAR itself.
I went back to Maven and baked the data/ folder into the JAR with the following entry:
1<plugin>
2 <groupId>org.apache.maven.plugins</groupId>
3 <artifactId>maven-resources-plugin</artifactId>
4 <version>3.2.0</version>
5 <configuration>
6 <resources>
7 <resource>
8 <directory>data</directory>
9 </resource>
10 </resources>
11 </configuration>
12</plugin>
Overcoming runtime exceptions
First I made sure the JAR works with java -jar FrontEnd.jar. Unfortunately, the JAR still didn’t work. Thankfully the standard error stream is piped to the JS console, which helped pinpoint the issue:
a RuntimeException: CpuTime NOT Supported . Initially suspecting CheerpJ, I discovered the real source lurked in the ElapsedCpuTimer.java found within the TAG framework at line 109. Due to an unknown platform it couldn’t find the correct CPU time.
As a temporary solution, I replaced the original method with:
1 protected long getCpuTime() {
2 return System.nanoTime();
3 }
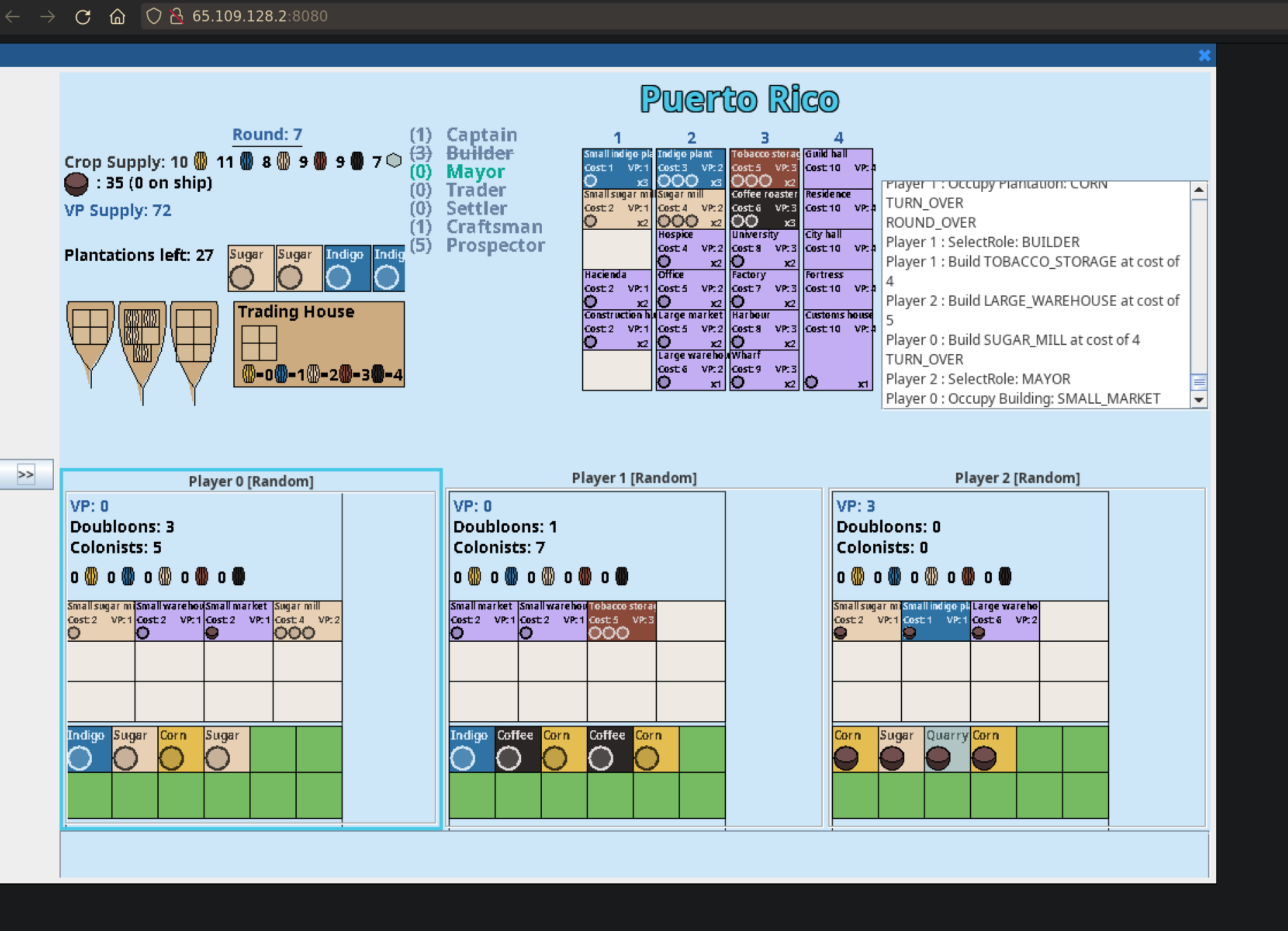
It actually was good enough. I packaged the JAR again, restarted the HTTP server with npx http-server -p 8080 and look and behold, I had a Java Swing app running in a browser!

Deploy
Finally, I deployed the app onto a remote server to see if CORS and similar issues cause any problems. It didn’t, it was as seamless as it could be. However some games, such as Terraforming Mars were not working. I didn’t investigate further but I am rather certain those issues would be resolvable with minor adjustments.
Wrapping up
In conclusion, I managed to port a Java desktop application called the Tabletop Games Framework to a web browser utilizing CheerpJ. Although initially doubtful, I ended up pleasantly surprised by the simplicity and effectiveness of the whole endeavor! I am quite amazed that this works almost out of the box.
The source code is available on the Github. Kindly bear in mind that the TAG framework serves as a research initiative rather than an intended platform for playing board games.
Comments